

- #Install firebug for firefox 57 how to
- #Install firebug for firefox 57 install
- #Install firebug for firefox 57 software
- #Install firebug for firefox 57 download
The add on will be installed and you will get a message for it.
#Install firebug for firefox 57 software
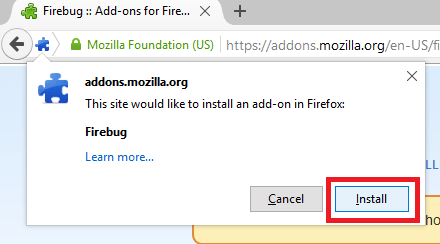
You will get a Software installation dialog box flaring the “Install Now” option. Step 6: Click on the Add to Firefox button. When you open the above mentioned link this is the page you will get: Here’s the link you should be navigating to:
#Install firebug for firefox 57 download
Step 5: Go to the Firebug download page by using your Firefox browser. With the names of the elements available to work upon, using Selenese commands becomes really easy. Firebug is nothing but an add-on that we are going to use identify and inspect HTML elements on any page.
#Install firebug for firefox 57 install
The next step is to install Firebug addon for firefox. NOTE: I am using version 2.9.1, your version could be different. If you can’t find the symbol there, you can navigate to the menu option then select Developer > Selenium IDE:Īnother alternative, a better shortcut is to just press the Ctrl + Alt + S button on your keyboard and the dialog box for Selenium IDE will open. Step 4: You can do so by simply clicking on the Selenium IDE button that is being shown on the top right-hand side of your browser. You should see Selenium IDE slapped in there like this:

You can go and check the status of the installed Selenium IDE by navigating to Tools > Add-ons and clicking on Extensions. Step 3: The extension will be added to your extensions list. In case you are facing compatibility issues, downgrade your Firefox a bit. Step 1: Open Firefox then navigate to the following link: Keep walking in my footsteps and you will be fine. I have made you a step by step learning program for the same.
#Install firebug for firefox 57 how to
In order to help you learn how to use selenium IDE in Firefox, it is first important to learn how to install Selenium IDE in Firefox. Steps on How to Install Selenium IDE in Firefox Once you have downloaded it is time to follow the steps on how to use Selenium IDE in Firefox. I have downloaded 34 to be on the safe side. The latest ones aren’t working with Selenium IDE it seems.

It is recommended you download a little older version of Firefox. So the first step would be to download the Mozilla Firefox browser if you don’t already have it. All you need to do is install an addon and that’s it.Īs it already says loud and clear, you need Firefox for it. There is this record and playback functionality available herein that is very similar to QTP. Probably the simplest component in the entire Selenium Suite, learning Selenium IDE will be a piece of cake. While Firebug focuses on JavaScript performance and provides detailed information about JavaScript function calls during the profiling session, the Performance Tool in the DevTools offers a broad spectrum of information regarding a website's performance but doesn't go into detail regarding JavaScript function calls.Since Selenium IDE is the first component that we had seen in components of Selenium, we will learn how to use Selenium IDE in Firefox here first. This is the part where Firebug and the DevTools differ the most, because the outputs are completely different. it also provides information about HTML parsing or layout. The output of the Call Tree is the one that comes nearest to the output in Firebug, but the Performance panel provides much more information than just the JavaScript performance. A profile can be created via console.profile() and console.profileEnd() like in Firebug or via the "Start Recording Performance" button in the Performance Tool. The DevTools provide advanced tooling regarding performance profiling. Firebug allows to profile JavaScript performance via the "Profile" button within the Console panel or the console.profile() and console.profileEnd() commands.


 0 kommentar(er)
0 kommentar(er)
